
Fixing unresponsive headless Raspbery Pi Zero
Just a quick note about a Raspberry Pi Zero that has become unresponsive over SSH.

Just a quick note about a Raspberry Pi Zero that has become unresponsive over SSH.

I’ve been on a bit of a quest recently to retrobodge smart home functionality into a 1930s house. This is the story of how I tried, failed and unexpectedly succeeded in building a custom presence detection sensor for Home Assistant.

It all started a couple of years ago. I was recycling an old laptop – and I mean recycling, it was too old to be remotely useful even with a lightweight Linux distro. I always hate the process of generating e-waste, so I pondered what I could possibly do with it. Then I thought about my mum. She’s never really taken to smartphones, and I’d seen her sit down and boot up her desktop PC just to check the weather forecast.

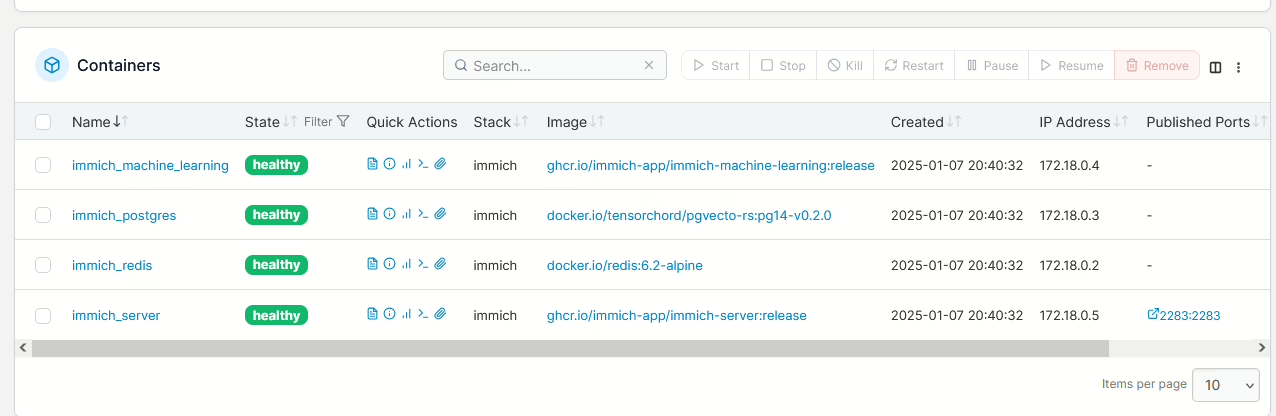
In Part 1 of this guide we went over the basic installation process for your first Linux home server. In Part 2 we covered a brief introduction to the Linux terminal and some useful commands for navigating around. Here in Part 3 we’re going to focus on setting up containerised services using Docker and Portainer.

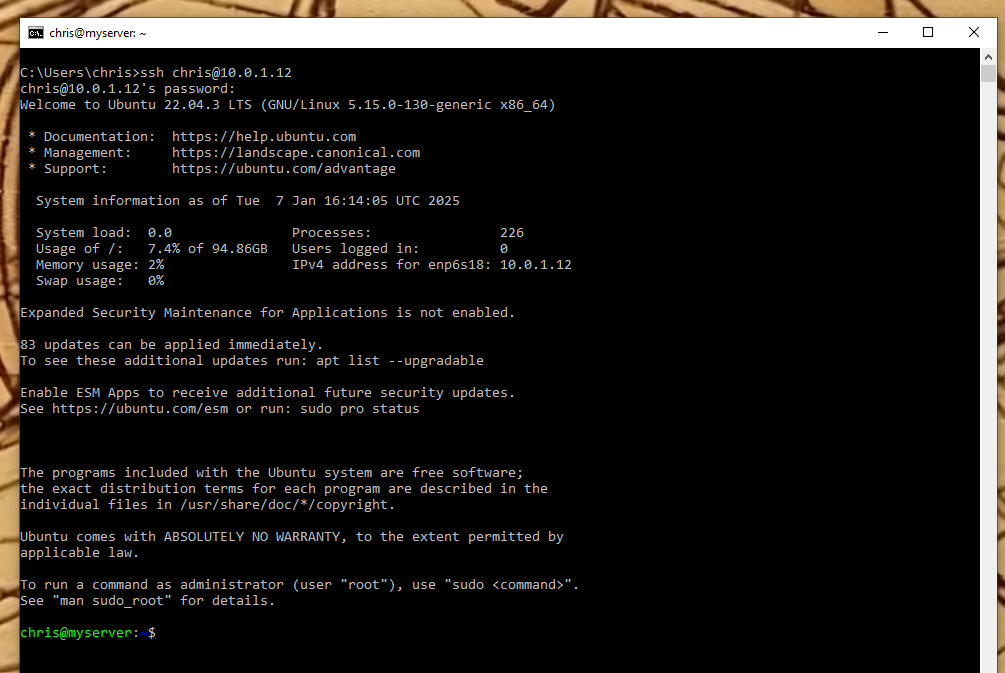
In Part 1 of this guide we went over the basic installation process for your first Linux home server. Welcome to Part 2, where we’ll be covering how to connect to your new server, some filesystem basics and how to navigate around the terminal.

Inspired by a conversation on Mastodon, I thought it might be fun to try to write up the process of turning a spare PC into your own home server, assuming absolutely zero prior knowledge of administering Linux servers. Part 1 will cover installing the OS, Part 2 will cover basic terminal familiarity and Part 3 will cover installing and configuring your services. I’ll be glossing over a lot of things that are outside the scope of the tutorial, but I’ll mention them in passing in case the reader wants to dive down whichever rabbit hole they represent.

I ended up on Mastodon in the Great Twitter Exodus, specifically on Tŵt Cymru since I live and work in Wales. Overall it’s a nicer place, but I’ve been having some niggles with the UI.

My mum loves antiques, and she’s an absolute nut for Art Deco. A couple of years ago I gave her a mechanical keyboard with blue switches for the clicky and a set of Tall Deco typewriter keycaps from Datamancer. but it never sat right with me that she had to plug it into a modern looking PC.

Last weekend I went to install some extra RAM to hopefully carry me through until I’m able to upgrade it completely, only to find that one of the CPU sockets had stopped working.

As you might know, I’ve been gradually revamping this site, and today I turned my hand to improving the typography.