Improving the User Experience with Browser Sniffing: UX Tips for a Better Website
We’re used to using browser sniffing to work around incompatibilities, to serve different stylesheets or scripts to different User-Agents with different capabilities. Of course, that approach has fallen by the wayside in recent times, with best practice now dictating that we test for capabilities rather than browser/OS combinations in our rich UIs.
However, browser sniffing still has a place in a carefully-considered user experience design. There are plenty of places in the design of a website or application where it could be useful to know the user’s browser and operating system, not for the sake of working out something else but simply for what they are.
Dropbox
I installed Dropbox yesterday. It was very subtle and I almost missed it, but Dropbox uses user agent detection to improve the user experience on its download page.
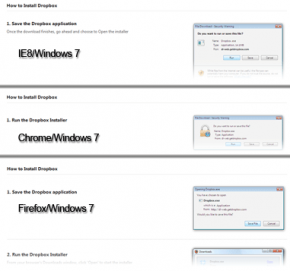
 The user-agent is sniffed and the screenshots and instructions for the download and installation procedure are tailored to what the user will actually experience.
The user-agent is sniffed and the screenshots and instructions for the download and installation procedure are tailored to what the user will actually experience.
It might not seem a big deal to anyone technically oriented, because we’re used to seeing dialogue boxes and instructions tailored to Internet Explorer and translating to our favourite browser. Some people are less familiar with how dialogue boxes and options differ between browsers. If it’s within our power (and browser/OS sniffing is a fairly trivial exercise) why not use these techniques to imperceptibly smooth the user experience?
Audience Participation
If you have any more examples of how user agent detection has been used to improve user experience, please contribute below.


Leave a Reply